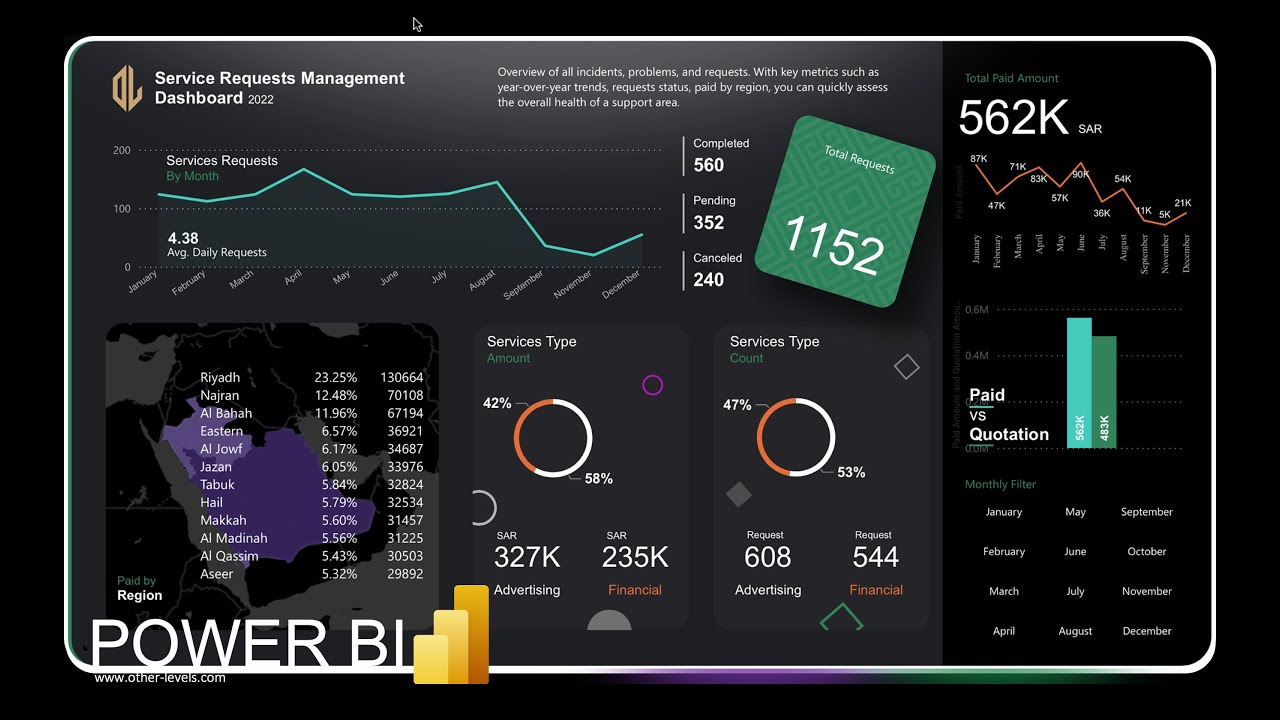
Amount by month column chart for paid versus quotations amounts requests by services type paid amounts by services type a map chart showing total paid in percentage by regions a monthly filter.
And you can get our templates by visiting our online store other dash levels dot com and for training and practicing you can now download the data set for this.
Dashboard for free from our website these are the color codes used in the design and the font type as aerial let's start with importing data we have.
Three excel files to import the first file is request status report which includes request details for all request number namely quotation amount paid amount and request status.
All request numbers are unique and have three status types namely canceled pending and completed the second file is service type report which includes service type details for.
All request number all request numbers are unique and have two service types namely financial and advertising the third file is locations report which.
Includes location details for all request number namely date city name longitude and latitude let's open power bi and select get data then choose excel workbook and click on.
Connect open the folder path from where files are to be imported select the excel file sheet to be imported then click on load to import.
[Music] there are three tabs here on the left side report data and model [Music] initially report tab as open on default.
Select data tab and review all imported files then select model tab and review whether the relationships are automatically created hide the properties and fields pane to.
Posts Related:
Write for proper view of all files - Make Automate
The relationships can be created on by dragging the column title of one excel file to same column title of another excel file as the request numbers are.Unique in each file one-to-one relationships have been created with each other by power bi automatically let's begin to create the data visualization go back to report tab and.
Create the dashboard insert background by inserting top corners rounded rectangle from insert menu rotate the shape to left using format tab by 270 degrees.
Reduce the rounded portion of the shape to four percent using shape rounded top corners now adjust the size using format pane general tab properties height and weight.
Change the shape color using shape style fill color remove the border by turning off the border option let's create the second.
Background using the first background now change the color and adjust the size of shape by following the same process as above let's set the background at proper place.
By adjusting the position using format pane general tab position horizontal and vertical now we will create third background.
Using the second background we will format the shape with rounded corners percent at 11 rotation to 90 degrees [Music].
Change the background color and adjust size and position [Music] let's add title to dashboard by inserting a text box from insert menu.
Adjust the size and position of text box
Then remove the background by turning off the background from format pane general tab effects background format the font type and size.[Music] add your company logo besides the dashboard title using insert menu now we will create count of services request by month chart.
Let's insert area chart from the insert menu start with drag month to x-axis and request number to y-axis now change the visual format format the.
X-axis font type color size and remove the title format the y-axis font color remove the display units and title remove the secondary y-axis adjust the.
Shape size height and weight remove the title and background format the chart color [Music] increasing the area transparency to 94.
And spacing to 21. now we will add title to the chart [Music] let's remove the background format the font color type and size.
[Music] also adjust the shape size and position [Music] next we need to show the average of daily requests and we will need to.
Create two formulas or measures to get it now we will add custom calculated field by going to table tab and inserting new measure from table tools menu.
Let's rename the measure to the field we calculate which in this case is total daily requests we will use following functions in formula average x it is used to.
Calculate mean for selected set of data keep filters it changes the calculate function to include filtered values values the values to be considered for selected field calculate it calculated.
The expression based on filters count a it counts the numbers of values in a column so this formula is to be inputted total daily requests equals input average x.
Open first bracket and input keep filters again open another bracket and input values now open third bracket and select locations date and select day for daily.
Average now close two brackets and enter a coma now input calculate input counta select locations date and select day for.
Daily average finally close remaining three brackets now we will insert another formula using the previous formula we will calculate the average of daily requests using new.
Measure enter the formula name average of daily requests input average x then input values select locations date and then select day close first bracket and enter a coma.
Now select locations this way we enter our second formula now we will display the calculated measure by inserting a card let's display the calculated measure of.
Daily requests by selecting it now we will format the card using visualizations pane format the font type size color and make it bold.
Remove the background from general tab and category label from visual tab now from the general tab adjust the shape size height and weight and position.
Now we will add description for the added card value [Music] [Music] it's time to display request number.
Count by request status we will repeat the steps to add card but this time we will select multi-row card add request number to field column and you will see the request number list.
However we require the count and not the list of number hence select down arrow of request number and select count now add service status in field to display the count by.
Status type let's format the display by repeating the steps we used to format card format the font type size color make it bold.
Remove category labels and background adjust the shape size and position now format the title font type size and color let's add customized background to.
Display request number count by inserting an image we will adjust the shape size and position now add title to the background.
Format the font alignment size and type let's follow the steps done previously to add card and display the request number count now remove the category labels format.
The font type and size remove the background format the font color and move it on the background [Music].
It's time to add other details we will add title and card to display paid amount let's select paid amount to display using card remove the category labels.
Format the font type size display units and color [Music] remove the background and set the decimal places.
[Music] adjust the shape size height weight and position [Music] you must add the currency name.